


Design Systems
Brand DNA, digitally defined
A design system is more than just a collection of assets - it's the strategic backbone of your brand's holistic identity. This comprehensive library captures everything from color palettes and typography to tone of voice, creating a single source of truth that transforms how teams work.
By establishing a robust design system, organizations can do more with less. This powerful toolkit reduces design iterations, eliminates communication gaps, and ensures consistent brand messaging across all touchpoints - making your brand work smarter.
We believe well-crafted design system is essential for consistency, efficiency, and scalability. We combine design principles with client needs to create cohesive, functional, and adaptable systems.
01
Analyse & Define Goals
We analyze your websites, apps, and marketing materials to identify UI components and inconsistencies. Then, we define design system goals aligned with your strategic objectives, focusing on brand consistency, workflow efficiency, and user experience.
01
Analyse & Define Goals
We analyze your websites, apps, and marketing materials to identify UI components and inconsistencies. Then, we define design system goals aligned with your strategic objectives, focusing on brand consistency, workflow efficiency, and user experience.
01
Analyse & Define Goals
We analyze your websites, apps, and marketing materials to identify UI components and inconsistencies. Then, we define design system goals aligned with your strategic objectives, focusing on brand consistency, workflow efficiency, and user experience.
02
Research & User analysis
We conduct user research through surveys and interviews to understand user interactions with the product. This helps us identify UI inconsistencies and pinpoint user pain points.
02
Research & User analysis
We conduct user research through surveys and interviews to understand user interactions with the product. This helps us identify UI inconsistencies and pinpoint user pain points.
02
Research & User analysis
We conduct user research through surveys and interviews to understand user interactions with the product. This helps us identify UI inconsistencies and pinpoint user pain points.
03
Establish Design Principles
Determining the overall visual language and user experience across all digital touch points. Ensure your design system prioritises accessibility guidelines to create inclusive experiences for all users.
03
Establish Design Principles
Determining the overall visual language and user experience across all digital touch points. Ensure your design system prioritises accessibility guidelines to create inclusive experiences for all users.
03
Establish Design Principles
Determining the overall visual language and user experience across all digital touch points. Ensure your design system prioritises accessibility guidelines to create inclusive experiences for all users.
04
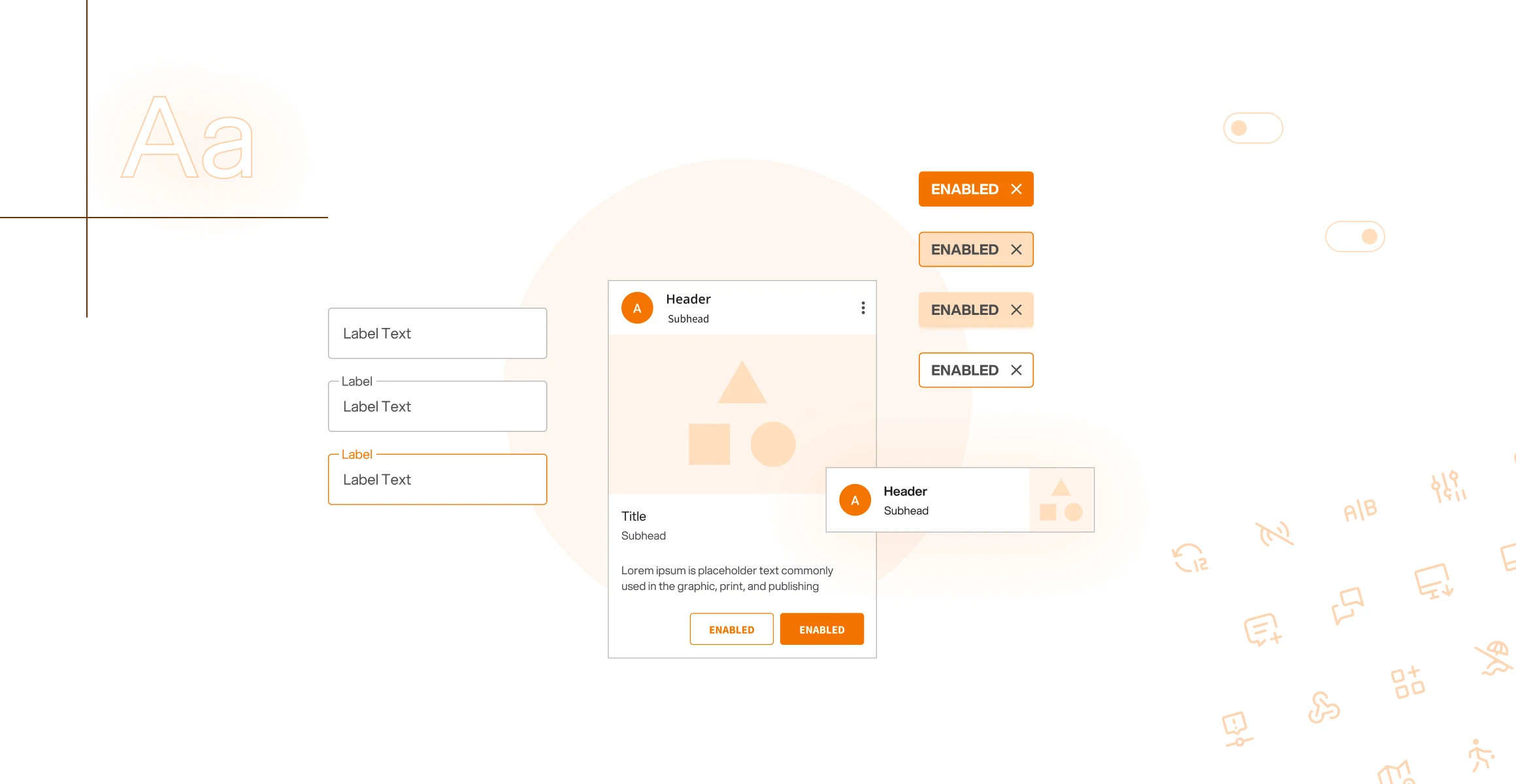
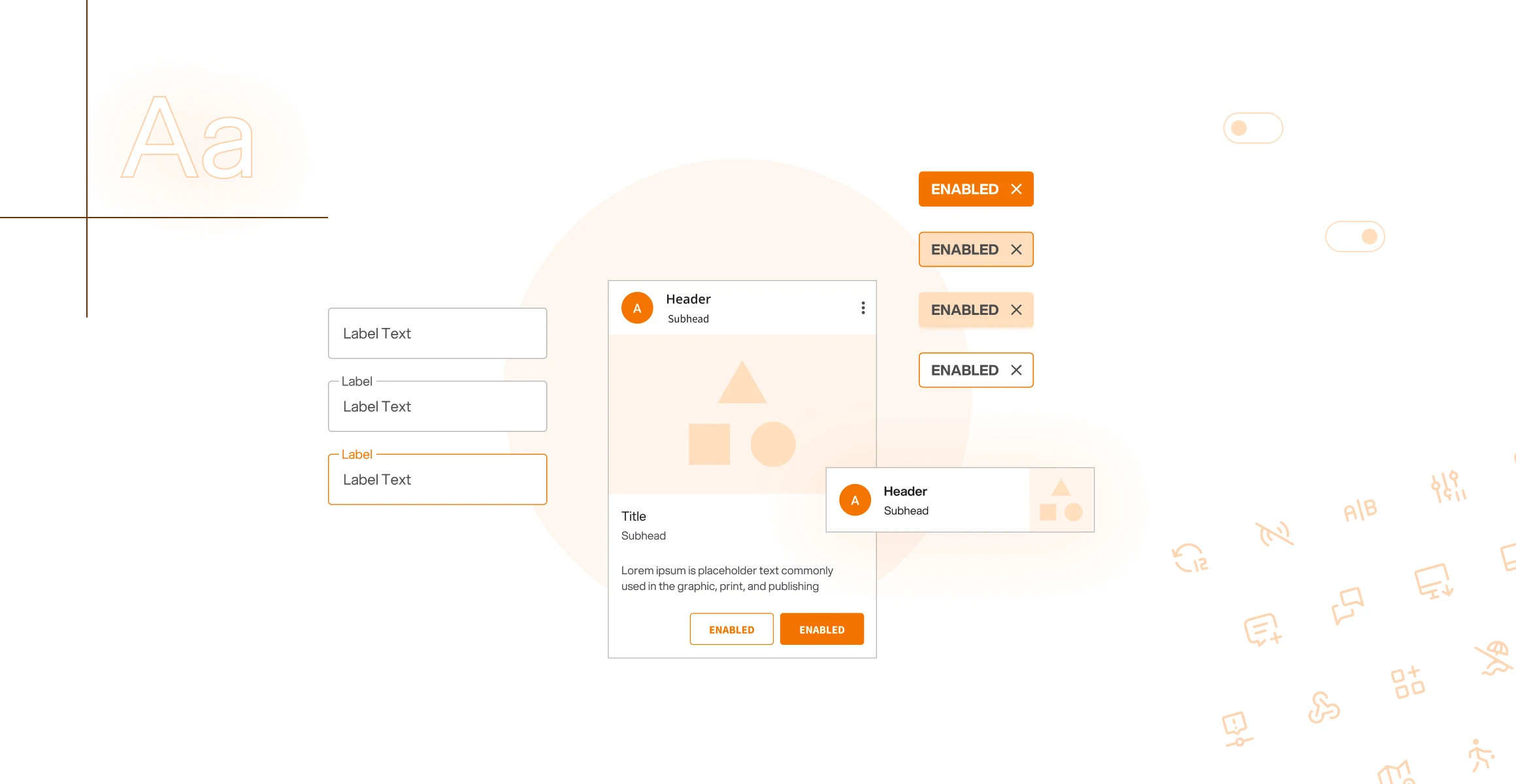
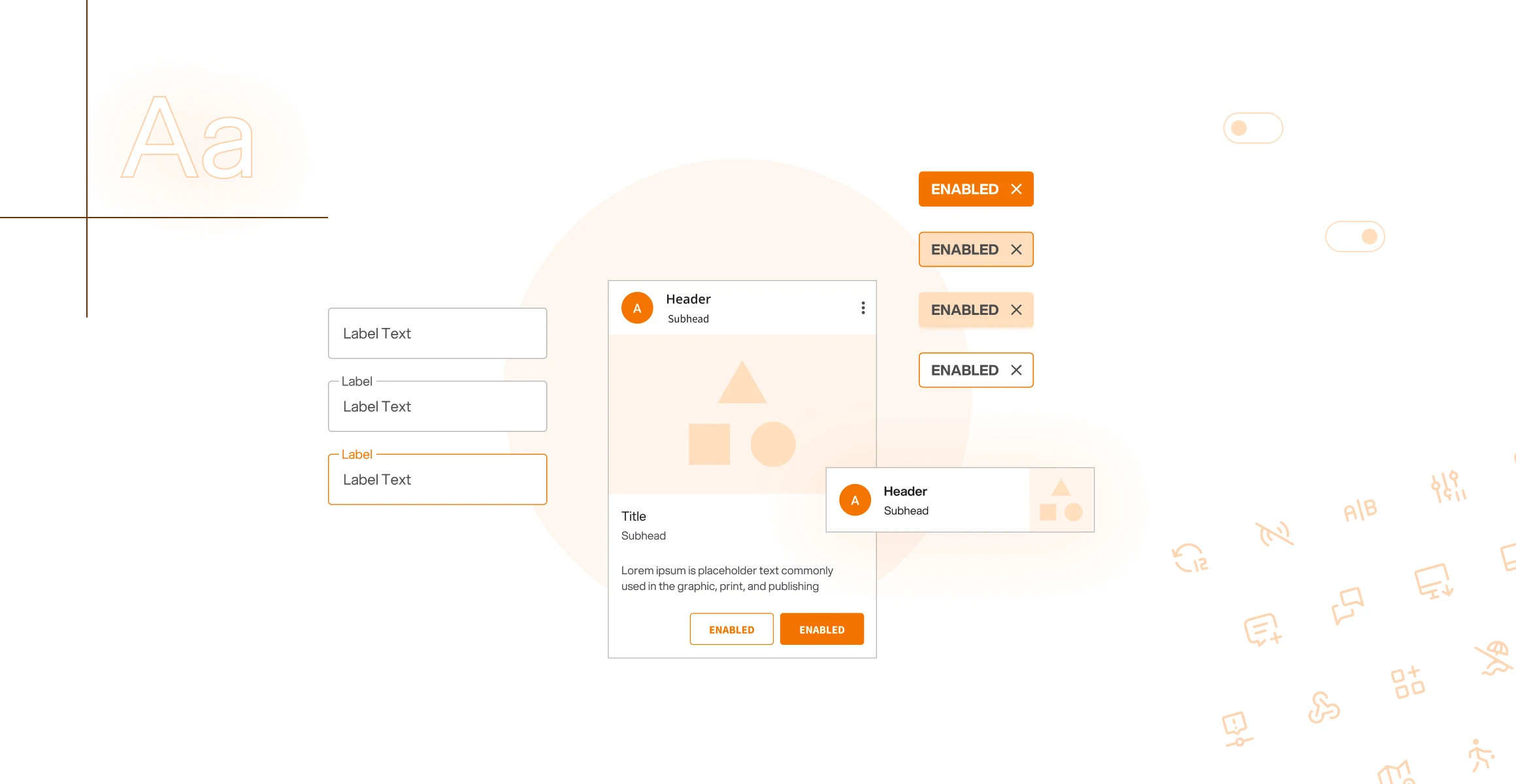
Define Style Guide
We create a style guide detailing your color palette, typography, and visual elements to ensure consistent brand expression across platforms.
04
Define Style Guide
We create a style guide detailing your color palette, typography, and visual elements to ensure consistent brand expression across platforms.
04
Define Style Guide
We create a style guide detailing your color palette, typography, and visual elements to ensure consistent brand expression across platforms.
05
Identify & Design
We prioritize and implement the most frequently used UI elements, such as buttons, navigation bars, and forms, before addressing other components based on their importance
05
Identify & Design
We prioritize and implement the most frequently used UI elements, such as buttons, navigation bars, and forms, before addressing other components based on their importance
05
Identify & Design
We prioritize and implement the most frequently used UI elements, such as buttons, navigation bars, and forms, before addressing other components based on their importance
06
Document
Our design system documentation empowers teams and improves collaboration. Detailed specs, usage guides, and developer code snippets minimize the learning curve and ensure a consistent design language.
06
Document
Our design system documentation empowers teams and improves collaboration. Detailed specs, usage guides, and developer code snippets minimize the learning curve and ensure a consistent design language.
06
Document
Our design system documentation empowers teams and improves collaboration. Detailed specs, usage guides, and developer code snippets minimize the learning curve and ensure a consistent design language.
07
Test & Iterate
We continuously improve through user testing and team feedback. This iterative approach ensures our design system evolves to deliver exceptional user experiences and intuitive user interfaces.
07
Test & Iterate
We continuously improve through user testing and team feedback. This iterative approach ensures our design system evolves to deliver exceptional user experiences and intuitive user interfaces.
07
Test & Iterate
We continuously improve through user testing and team feedback. This iterative approach ensures our design system evolves to deliver exceptional user experiences and intuitive user interfaces.

Design once, deploy everywhere
We are all geared up to transform your brief into impactful experiences!
Impact by our craft
Explore our collaborative approach to building immersive and functional websites